Difference between revisions of "OWLIE"
(→Project overview: overview) |
DavidLaniado (Talk | contribs) |
||
| (6 intermediate revisions by one other user not shown) | |||
| Line 9: | Line 9: | ||
|restopic=Description Logics; | |restopic=Description Logics; | ||
|start=2009/06/01 | |start=2009/06/01 | ||
| − | |status= | + | |end=2010/07/20 |
| + | |status=Closed | ||
|level=Ms | |level=Ms | ||
|type=Thesis | |type=Thesis | ||
}} | }} | ||
==Project overview== | ==Project overview== | ||
| + | |||
| + | ===Project short description=== | ||
This project aims to develop an user-friendly web application for collaborative editing of OWL ontologies. | This project aims to develop an user-friendly web application for collaborative editing of OWL ontologies. | ||
| − | Current OWL editors, such as Protégé, provide a rich set of authoring tools for OWL ontologies, but they are usually designed for trained users or semantic web experts, since they use specific notations or a very complex user interface to represent the resources forming the knowledge base and their relationships. With this assumptions, the main goal of the project is to produce an application that implements a simple user interface (understandable by users with little or no experience in semantic web) without sacrificing the great expressivity of [[ | + | Current OWL editors, such as Protégé, provide a rich set of authoring tools for OWL ontologies, but they are usually designed for trained users or semantic web experts, since they use specific notations or a very complex user interface to represent the resources forming the knowledge base and their relationships. With this assumptions, the main goal of the project is to produce an application that implements a simple user interface (understandable by users with little or no experience in semantic web) without sacrificing the great expressivity of [[Description Logics]]. |
Since ontologies are the product of the work of more people, a collaborative approach has to be followed and the resulting application must implement a set of functionalities that allows multiple users to simultaneously work on the same ontology and communicate each other. | Since ontologies are the product of the work of more people, a collaborative approach has to be followed and the resulting application must implement a set of functionalities that allows multiple users to simultaneously work on the same ontology and communicate each other. | ||
The product of this project is '''OWLIE''' (''OWL Web-based Lightweight Interactive Editor''), an application that provides such features using an AJAX web interface. | The product of this project is '''OWLIE''' (''OWL Web-based Lightweight Interactive Editor''), an application that provides such features using an AJAX web interface. | ||
| + | |||
| + | ===Application features=== | ||
| + | OWLIE is a web application, written in Java and ZUML (an XML application that allows to create complex AJAX interfaces combining pre-built elements, such as XUL components, with custom ones). The software comes as a WAR (web archive) that runs on a classic application server such as [http://www.tomcat.apache.org Apache Tomcat], but it requires a working installation of [http://protegewiki.stanford.edu/wiki/Protege_Client-Server_Tutorial Protégé server] on the same host. | ||
| + | |||
| + | Ontology files, as well as user data and policy configurations are stored on the Protégé server, that provides access control and concurrency management. OWLIE's backend retrieves resource descriptors (mapped on Java objects) from the remote knowledge base (stored on the server). | ||
| + | |||
| + | OWLIE provides a full representation of the ontology, presenting four different views, of which the first three ones are more or less the same that are presented by almost all existent OWL editors. | ||
| + | * ''class view'' - in this view is represented the concept hierarchy of the knowledge base, using a collapsible tree which nodes are OWL named classes. By clicking on a named class, a simple but complete class editor is shown allowing to change class' definition and attributes. | ||
| + | * ''property view'' - in this view are represented both Object properties and Datatype properties, using two different trees. By clicking on a property, an editor is shown allowing to modify property's domain, range and flags. | ||
| + | * ''individual view'' - in this view is shown a list of all OWL individuals in the ontology, with the named class they belong to. As for classes and properties, by clicking on an element of the list an user-friendly editor is shown. | ||
| + | |||
| + | The fourth view represents an innovation with respect to web-based OWL editors. It provides, in fact, two graphic representations of the ontology. The knowledge base is splitted in two parts: the T-BOX and the A-BOX. | ||
| + | |||
| + | The T-BOX graph (enriched with editing features) shows class hierarchy as well as object properties and their domain-range relationships, using native visualization techniques (i.e. without rely on external softwares). | ||
| + | |||
| + | The A-BOX graph represents a custom collection of individuals showing the relationships between them. For layouting and rendering is used the powerful engine of [http://www.graphviz.org GraphViz]. Currently, the A-BOX graph does not allow resource editing. | ||
| + | |||
| + | Collaborative features in OWLIE are provided by a Collaborative Subsystem that is made of a collaborative widget (that shows a list of the users currently online, and their status), a project history box (that reports the last operations made on the active ontology) and a project chat that allows the users that are working on the same ontology to communicate each other. | ||
| + | |||
| + | ===Planned enhancements=== | ||
| + | Currently developed application uses Protégé-OWL APIs, that are not compliant with OWL 2 (new W3C standard since November 2009). An OWL2-compliant version of OWLIE should be heavily revised (if not almost entirely rewritten), and it won't be possible until an OWL2-capable release of Protégé server is published. | ||
| + | |||
| + | Another interesting task may be an improvement of the A-BOX graph by adding editing features, since it currently supports visualization only. | ||
| + | |||
| + | ===Screenshots=== | ||
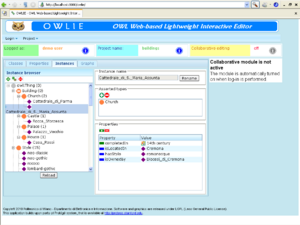
| + | [[Image:OWLIE screenshot 1.png|thumb|left|300px|Individual View]] | ||
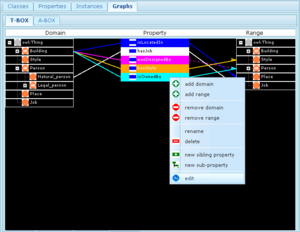
| + | [[Image:OWLIE screenshot 2.png|thumb|left|300px|T-BOX Graph]] | ||
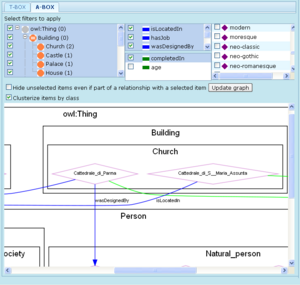
| + | [[Image:OWLIE screenshot 3.png|thumb|left|300px|A-BOX Graph]] | ||
==Project documentation== | ==Project documentation== | ||
| − | * [[media:Tesi Grassani - 21.07.2010.pdf| | + | * [[media:Tesi Grassani - 21.07.2010.pdf|Thesis document]] (pdf, in Italian) |
| + | * [[media:Presentazione Grassani - 21.07.2010.pdf|Thesis presentation]] (pdf, in Italian) | ||
[[Category:Project]] | [[Category:Project]] | ||
Latest revision as of 18:38, 12 August 2010
A Web application for collaborative editing of ontologies
| |
| Short Description: | An user-friendly, web-based application that provides collaborative editing for OWL ontologies, using classic and graphical notations |
| Coordinator: | MarcoColombetti (colombet@elet.polimi.it) |
| Tutor: | DavidLaniado (david.laniado@gmail.com), MarioArrigoni () |
| Collaborator: | |
| Students: | FabioGrassani (fabio.grassani@mail.polimi.it) |
| Research Area: | Social Software and Semantic Web |
| Research Topic: | Description Logics |
| Start: | 2009/06/01 |
| End: | 2010/07/20 |
| Status: | Closed |
| Level: | Ms |
| Type: | Thesis |
Contents
Project overview
Project short description
This project aims to develop an user-friendly web application for collaborative editing of OWL ontologies.
Current OWL editors, such as Protégé, provide a rich set of authoring tools for OWL ontologies, but they are usually designed for trained users or semantic web experts, since they use specific notations or a very complex user interface to represent the resources forming the knowledge base and their relationships. With this assumptions, the main goal of the project is to produce an application that implements a simple user interface (understandable by users with little or no experience in semantic web) without sacrificing the great expressivity of Description Logics.
Since ontologies are the product of the work of more people, a collaborative approach has to be followed and the resulting application must implement a set of functionalities that allows multiple users to simultaneously work on the same ontology and communicate each other.
The product of this project is OWLIE (OWL Web-based Lightweight Interactive Editor), an application that provides such features using an AJAX web interface.
Application features
OWLIE is a web application, written in Java and ZUML (an XML application that allows to create complex AJAX interfaces combining pre-built elements, such as XUL components, with custom ones). The software comes as a WAR (web archive) that runs on a classic application server such as Apache Tomcat, but it requires a working installation of Protégé server on the same host.
Ontology files, as well as user data and policy configurations are stored on the Protégé server, that provides access control and concurrency management. OWLIE's backend retrieves resource descriptors (mapped on Java objects) from the remote knowledge base (stored on the server).
OWLIE provides a full representation of the ontology, presenting four different views, of which the first three ones are more or less the same that are presented by almost all existent OWL editors.
- class view - in this view is represented the concept hierarchy of the knowledge base, using a collapsible tree which nodes are OWL named classes. By clicking on a named class, a simple but complete class editor is shown allowing to change class' definition and attributes.
- property view - in this view are represented both Object properties and Datatype properties, using two different trees. By clicking on a property, an editor is shown allowing to modify property's domain, range and flags.
- individual view - in this view is shown a list of all OWL individuals in the ontology, with the named class they belong to. As for classes and properties, by clicking on an element of the list an user-friendly editor is shown.
The fourth view represents an innovation with respect to web-based OWL editors. It provides, in fact, two graphic representations of the ontology. The knowledge base is splitted in two parts: the T-BOX and the A-BOX.
The T-BOX graph (enriched with editing features) shows class hierarchy as well as object properties and their domain-range relationships, using native visualization techniques (i.e. without rely on external softwares).
The A-BOX graph represents a custom collection of individuals showing the relationships between them. For layouting and rendering is used the powerful engine of GraphViz. Currently, the A-BOX graph does not allow resource editing.
Collaborative features in OWLIE are provided by a Collaborative Subsystem that is made of a collaborative widget (that shows a list of the users currently online, and their status), a project history box (that reports the last operations made on the active ontology) and a project chat that allows the users that are working on the same ontology to communicate each other.
Planned enhancements
Currently developed application uses Protégé-OWL APIs, that are not compliant with OWL 2 (new W3C standard since November 2009). An OWL2-compliant version of OWLIE should be heavily revised (if not almost entirely rewritten), and it won't be possible until an OWL2-capable release of Protégé server is published.
Another interesting task may be an improvement of the A-BOX graph by adding editing features, since it currently supports visualization only.
Screenshots
Project documentation
- Thesis document (pdf, in Italian)
- Thesis presentation (pdf, in Italian)