Difference between revisions of "Firefox Extension for Semantic Annotation"
VanVungPham (Talk | contribs) |
|||
| (8 intermediate revisions by one other user not shown) | |||
| Line 9: | Line 9: | ||
|start=2009/10/30 | |start=2009/10/30 | ||
|end=2010/02/15 | |end=2010/02/15 | ||
| − | |status= | + | |status=Closed |
|level=Ms | |level=Ms | ||
|type=Course | |type=Course | ||
| Line 38: | Line 38: | ||
* [[Media:Salinux.zip]] (Linux version) | * [[Media:Salinux.zip]] (Linux version) | ||
* [[Media:Sawindow.zip]] (Windows version) | * [[Media:Sawindow.zip]] (Windows version) | ||
| + | ===Sample Joseki configuration file=== | ||
| + | * [[Media:Joseki-config.zip]] | ||
==Deployment== | ==Deployment== | ||
===Installation=== | ===Installation=== | ||
| Line 63: | Line 65: | ||
===JavaScript Function (Object)=== | ===JavaScript Function (Object)=== | ||
The main development idea started from the possibility to create new Function (Object in JavaScript) from its string descriptions. | The main development idea started from the possibility to create new Function (Object in JavaScript) from its string descriptions. | ||
| + | |||
"Function - MDC" | "Function - MDC" | ||
* https://developer.mozilla.org/en/Core_JavaScript_1.5_Reference/Global_Objects/Function | * https://developer.mozilla.org/en/Core_JavaScript_1.5_Reference/Global_Objects/Function | ||
| − | ===RDF Parser=== | + | ===Loading local files with Firefox=== |
| + | In this extension we need to load the local files from local disk of computer which is running Firefox browser. | ||
| + | |||
| + | This uses Firefox nsILocalFile interface. | ||
| + | * https://developer.mozilla.org/en/nsILocalFile | ||
| + | |||
| + | ===JavaScript RDF Parser=== | ||
| + | This is an RDF Parser which we use to parse RDF setting file. | ||
"Hercules RDF Library in JavaScript: SPARQL Engine Demo" | "Hercules RDF Library in JavaScript: SPARQL Engine Demo" | ||
* http://www.arielworks.net/works/codeyard/hercules/demo/index.html | * http://www.arielworks.net/works/codeyard/hercules/demo/index.html | ||
| + | |||
| + | ===RDF Server=== | ||
| + | Joseki - A SPARQL Server for Jena | ||
| + | * http://joseki.sourceforge.net/ | ||
===Ontology=== | ===Ontology=== | ||
| + | Only the Tagging Ontology and its design decisions are used in this development. The other two ontology are put here as references. | ||
| + | |||
"Tagging Ontology" | "Tagging Ontology" | ||
* http://www.holygoat.co.uk/projects/tags/ | * http://www.holygoat.co.uk/projects/tags/ | ||
| Line 75: | Line 91: | ||
"Sioc Ontology” | "Sioc Ontology” | ||
* http://sioc-project.org/ontology | * http://sioc-project.org/ontology | ||
| + | |||
===SPARQL=== | ===SPARQL=== | ||
"SPARQL Protocol for RDF", | "SPARQL Protocol for RDF", | ||
Latest revision as of 15:48, 24 June 2010
Firefox Extension for Semantic Annotation
| |
| Corresponding Proposal: | A firefox extension for semantic annotations |
| Coordinator: | DavideEynard (eynard@elet.polimi.it) |
| Tutor: | DavideEynard (eynard@elet.polimi.it), DavidLaniado (david.laniado@gmail.com), RiccardoTasso (tasso@elet.polimi.it) |
| Collaborator: | |
| Students: | VanVungPham (phamvanvung@yahoo.com) |
| Research Area: | Social Software and Semantic Web |
| Research Topic: | Semantic Annotations |
| Start: | 2009/10/30 |
| End: | 2010/02/15 |
| Status: | Closed |
| Level: | Ms |
| Type: | Course |
Report
Introduction
In every area of software development, the ease in extensibility and efficiency of the development is always a practical issue, especially in the world of JavaScript which is difficult to debug when things go wrong. Furthermore, it is always a benefit of having a generic methodology which allows the developers to develop applications in a declarative way using RDF technologies.
In this AIRLab project I would like to present a methodology which tries to satisfy the mentioned requirements. This methodology will present the development steps, design architectures, and technologies in development of extensible Firefox extension for Semantic Annotations.
The report first analyzes the generic components of Firefox extensions for semantic annotations to have clear idea of steps that should be followed to develop an extension providing semantic annotation functionalities. Basing on this analysis, the code for the generic components is implemented. Then later the programmers can just declaratively describe the components, using RDF technologies, and the code will automatically generate them based on the developers’ descriptions.
The report will next describes about each of the components, how they are described in RDF and how to use them in JavaScript code if needed.
For the developers who would like to extend this framework, there is also a part describing the coding ideas of this development methodology and the possible extensions of this project.
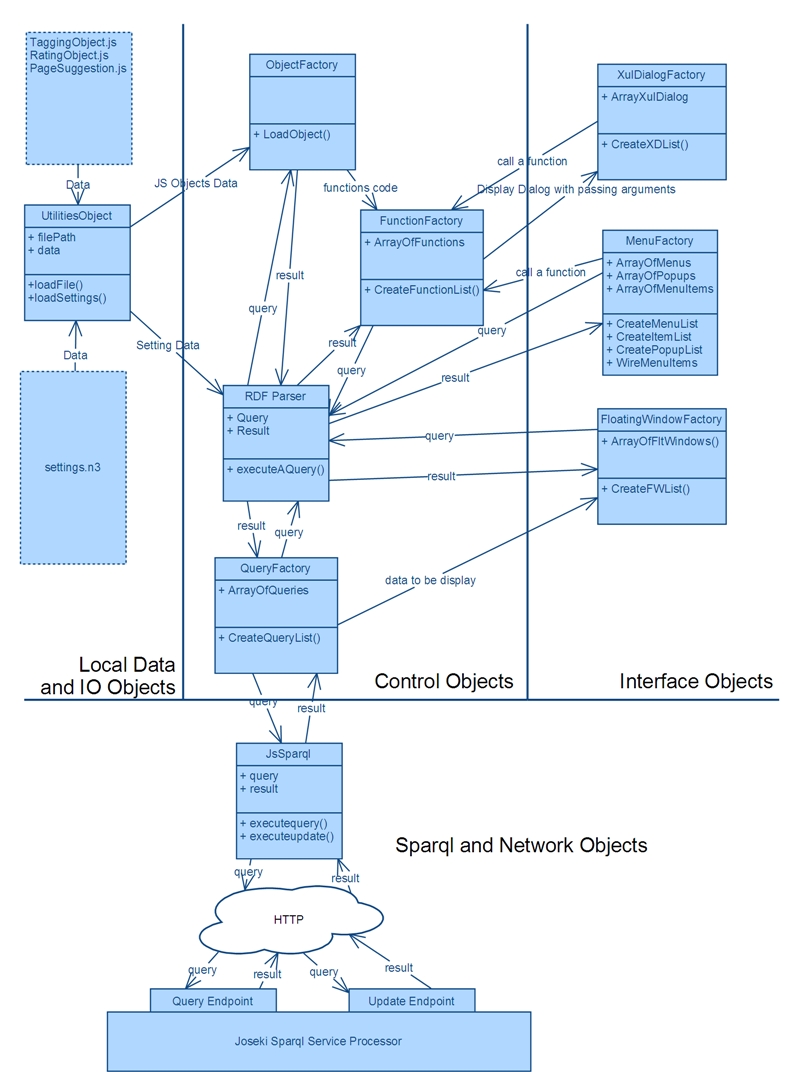
Development Architecture
Development architecture of this Firefox Extension for Semantic Annotations is depicted as follows:
For detail explanation of the architecture please refer to the PDF version of the report in the Downloads section.
Downloads
PDF of the Report
The developed extensions
- Media:Salinux.zip (Linux version)
- Media:Sawindow.zip (Windows version)
Sample Joseki configuration file
Deployment
Installation
The installation platform was tested in Windows Vista, Windows XP and Ubuntu 9.10. There are two versions of this, one for Windows and another for Linux. The Linux version is only different from that for Windows by changing the “\\” to “/” in some parts of the code for file/directory paths. There is a readme.txt file inside each of the folder.
1. Install MySQL (http://www.mysql.com)
2. Create a database named "annotationdb", or any other name as long as you will change it in the Media:Joseki-config.zip file to reflect this.
3. Install Joseki (tested version is 3.4.1) - (http://joseki.sourceforge.net/)
4. Add the data store (the database created) and setup the sparql read endpoint (read action) and the sparql update endpoint (update action) (please refer to Media:Joseki-config.zip file to see an example about setting up the enpoints to use MySQL DB as RDF Store).
5. In the sample file (Media:Joseki-config.zip) the lines starting from line 172 to the end are the setup used to set the RDF data store to "annotatiodb" database in MySQL Server (localhost). The read action is "sparql/myproject/read", and the update action is "sparql/myproject/update"
6. Install the *.xpi, the Media:Sawindow.zip is for Window version and Media:Salinux.zip is for Linux version.
7. If you changed your joseki host (currently http://localhost:2020/), or your read action (currently "sparql/myproject/read"), or your update action (currently "sparql/myproject/update"), or the default user name (currently annonymous@annonymous.com). You will need to change this default options after installing the add-on. The add-on dialog (In Firefox: Toos > Add-ons). In our add-on there is an Options Button(for Window) Preferences Button (for Linux), you can click on that and change your host, read action, update action, and user, correspondingly.
Note
We kept the application reasonably simple, since the idea is to demonstrate functional flexibility of this extension for semantic annotation. The extension is a reasonably flexible and extensible Firefox extension. However, the part that would be kind of trouble is it takes little time to initialize the extension when Firefox is loaded, due to the “eager” loading manner (not “lazy” loading). At the first time the menu is loaded into Firefox browser, the extension starts to read the RDF setting files to create all the objects for menus, menu items, menu popup, queries, functions, etc and these would take time. Therefore, user may experience a little slow performance at the first time user loads the menu (when user hovers the Semantic Annotation menu).
The good thing is that this loading will appear only once and the program will be executed faster since all the objects are loaded and ready. The “lazy” loading method may let user see the program is loaded quickly. However, it would be slow at runtime due to the need of loading objects at run-time.
Development resources
JavaScript Function (Object)
The main development idea started from the possibility to create new Function (Object in JavaScript) from its string descriptions.
"Function - MDC"
Loading local files with Firefox
In this extension we need to load the local files from local disk of computer which is running Firefox browser.
This uses Firefox nsILocalFile interface.
JavaScript RDF Parser
This is an RDF Parser which we use to parse RDF setting file. "Hercules RDF Library in JavaScript: SPARQL Engine Demo"
RDF Server
Joseki - A SPARQL Server for Jena
Ontology
Only the Tagging Ontology and its design decisions are used in this development. The other two ontology are put here as references.
"Tagging Ontology"
"Ratings Ontology"
"Sioc Ontology”
SPARQL
"SPARQL Protocol for RDF",
- W3C Recommendation 15 January 2008, http://www.w3.org/TR/rdf-sparql-protocol
"SPARQL Query Language for RDF"
- W3C Recommendation 15 January 2008, http://www.w3.org/TR/rdf-sparql-query